Rok 2018 patřil mobilním telefonům – v jeho průběhu se počet českých uživatelů, navštěvujících webové stránky pomocí mobilního telefonu, zvýšil o více než půl milionu a dosáhl 4,3 milionu uživatelů.
Ze statistik návštěvnosti webů našich klientů vyplývá, že již 40 % uživatelů si prohlíží web na mobilu a 5 % na tabletu.
Trend zvyšování počtu uživatelů na mobilu bude růst i v následujících letech. Již v roce 2019 se můžeme dočkat toho, že si web bude přes mobilní zařízení prohlížet každý druhý uživatel internetu.
Nakupování přes mobil
Více než 20 % všech online nákupů v ČR se uskuteční přes mobilní zařízení. V kategorii mladších lidí do 34 let jde pak o každý třetí nákup.

Všechny cesty vedou k mobilnímu webu
Pro lepší dostupnost webu na mobilních zařízeních můžete volit mezi třemi způsoby:
- Vytvoření mobilní aplikace, která s sebou nese nejen plusy – jde o drahé řešení a je nutné myslet též na neochotu uživatelů stahovat si do mobilu něco, co jim zapadne na desáté ploše mobilního telefonu.
- Vytvoření další verze webu, která si sice bude s mobilními zařízeními rozumět, ale její správa a implementace vás přijde na další peníze.
- Vytvoření responzivního webu, který se elegantně přizpůsobí každému zařízení, zatímco vy máte všechna data na jednom místě.
Desktop je mrtev, ať žije Mobile first
Mobile first je metoda tvorby webu, která vyžaduje trochu jiné myšlení. Metoda využívá v podstatě opačného postupu, než-li desktop first. Z toho tedy vyplývá, že se začíná od zobrazení pro mobily. A věřte nebo ne, je to paráda.
Mnoho lidí, zvláště pak začátečníků, metoda odrazuje kvůli její vyšší náročnosti na pochopení. Nesmysl, jen jsou líní a nechce se jim přemýšlet.
Mobile first je výhodná metoda – ušetří mnoho času a hlavně napíšete mnohem méně kódu, který se tak stane i výrazně přehlednějším.
V této metodě je také výhodné používat CSS preprocesory, které díky zanořování vše ještě více usnadní. Media queries jednoduše vložíme do bloku selektoru pro daný element a vše máme hezky přehledně u sebe.

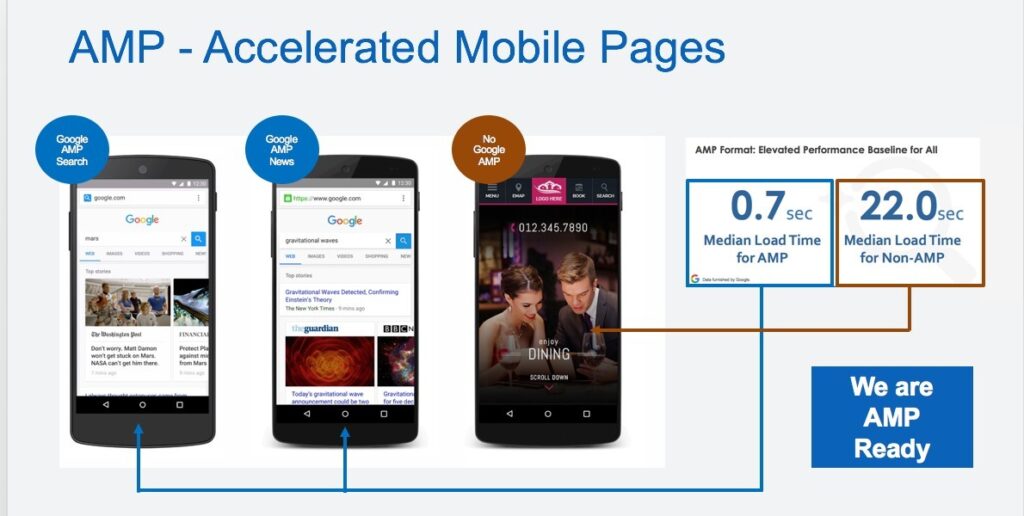
Webům pomáhá Accelerated Mobile Pages
Jak vylepšit uživatelský zážitek z webů a zrychlit jejich načítání? Receptem Googlu jsou Accelerated Mobile Pages. Co o nich po třech letech existence víme?
Accelerated Mobile Pages (AMP) je technologie, jejímž cílem je vylepšit uživatelský prožitek z webů pomocí zrychlení jejich zobrazení. Google s ní přišel v roce 2015 a zatím je docela úspěšná.

Už máte stránky optimalizované pro mobilní zařízení? Kdo dnes nemá...
Někteří z našich klientů se ptali, k čemu potřebují nějakou mobilní verzi stránek, když jim stránky v telefonu fungují? Ano, stránky skutečně fungují, ale jejich použití většinou není pohodlné a často je těžké odeslat objednávku nebo poptávku.
A i když se ji nakonec podaří odeslat, pravděpodobně se do toho zákazníkům nebude chtít znovu a riskujeme, že přejdou ke konkurenci, která je vzdálená jen o jedno kliknutí.

Máme změřeno, že...
webové stránky optimalizované pro zobrazení v mobilních telefonech získávají více objednávek a klienti je preferují při příštích nákupech. Toto u ne-eshopových stránek potvrzují statistiky v parametrech jako je průměrná délka návštěvy nebo počet shlédnutých stránek, při srovnání webových stránek před a po nasazení mobilní verze.
Dalším důležitým faktorem je označení optimalizovaných stránek přímo ve výsledcích hledání Google. U neoptimalizovaných a tedy neoznačených stránek je nižší míra prokliku, což následně může vést k celkovému snížení pozice ve výsledcích hledání.

Google mění a my s ním
V roce 2015 Google na svém blogu oznámil, že změní algoritmy hledání v mobilních zařízeních tak, že mobilní verze stránek bude mít významný vliv na pozici ve výsledcích hledání.
Vyzkoušejte sami a odhalte pravdu
- Rychlost vašeho webu
Zajímá Vás, jakou rychlostí se načítá váš web? Na základě měření upravte své webové stránky tak, aby byly rychlé na všech zařízeních. Vyzkoušejte PageSpeed Insights
- Test použitelnosti pro mobilní zařízení
Zjistěte, zda je váš web vhodný pro mobilní zařízení? K tomu vám pomůže chytrý nástroj test použitelnosti webu v mobilech